오늘은 브라우저 개발자 도구를 이용해서 3rd Party Tool에 전달되는 데이터를 확인해보려고 합니다.
꼭 개발자 도구를 사용하지 않더라도 데이터를 확인할 수 있는 방법은 많습니다. 하지만 가장 원초적인 내용을 이해하고 다른 도구를 사용한다면 어떠한 원리를 통해서 작동하는지 쉽게 이해 할 수 있습니다.
※ 브라우저 환경 : Chrome (ver. 88.0.4324.190)
먼저 아래의 [이미지 1] 과 같이 [도구 > 도구 더보기 > 개발자 도구] 선택하면, 사이트를 구성하고 있는 HTML과 Java Script, CSS를 확인 할 수 있습니다.
또는 윈도우에서는 [Ctrl + Shift + i] 단축키를 사용하신다면 개발자 도구를 손쉽게 확인 할 수 있습니다.




여기까지 오셨다면 절반은 끝났습니다.
개발자 도구를 열었다면 기본적으로는 Elements 라는 탭의 내용을 확인합니다. 다만, 이번에 저희가 사용할 탭은 Network 탭을 이용할 것입니다.
Network 탭을 선택하신다면 아래의 [이미지 2]와 같이 아무것도 없는 화면을 확인 할 수 있습니다.

이번에 확인하고자하는 데이터는 가장 많이 사용되는 Google Analytics & Facebook 입니다. 그렇기 때문에 Network에서 데이터를 확인할 수 있습니다.
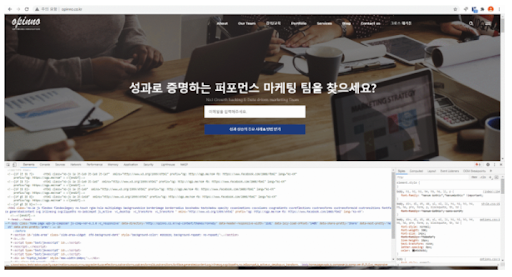
먼저 필터 영역에 collect라고 작성해보겠습니다. 그리고 페이지 새로고침(F5)을 해보시면,

[이미지 3]과 같이 어떤 목록들이 확인되는 것을 볼 수 있습니다. 저기 보여지는 것들은 데이터가 전달되는 순서(위 -> 아래) 입니다. 그렇다면 위에서 세번째에 위치하고 있는 데이터를 확인해보겠습니다.

위 [이미지 4]를 확인하시면 여러가지 내용을 확인할 수 있습니다.
꼭 확인해야하는 몇가지만 골라서 설명을 드리겠습니다.
- dl : 현재 페이지 URL --> http://opinno.co.kr/
- dt : 현재 페이지의 제목 --> 오피노
- t : 데이터 유형 --> pageview
- tid : Google Analytics의 데이터 속성 ID --> UA-109940245-1
- cid : 현재 사이트에 접속한 GA의 사용자 구분 ID --> 1460399957.1603960879
전달된 데이터를 해석한다면,
"14603"으로 시작하는 사용자가 "http://opinno.co.kr" URL과 "오피노"라는 제목을 가진 "페이지"를 보았습니다. 이 내용을 GA의 "UA-109940245-1"로 전달합니다.
로 해석할 수 있습니다.
마지막으로 페이스북의 데이터 또한 확인해보도록 하겠습니다. 페이지를 새로고침 할 필요 없이 필터 영역에 페이스북을 작성하면, 다른 목록을 확인할 수 있습니다.

[이미지 5]를 보시면 GA와 크게 다른 것은 없습니다.
그래도 다시 한번 중요한 몇가지만 골라서 설명드리겠습니다.
- id : 페이스북 픽셀 ID --> 1196134733861887
- ev : 데이터 유형 (이벤트 이름) --> PageView
- dl : 현재 페이지 URL --> http://opinno.co.kr
- fbp : 현재 사이트에 접속한 Facebook의 사용자 구분 ID --> fb.2.1603960880864.1201389409
전달된 데이터를 해석한다면,
"16039"로 시작하는 사용자가 "http://opinno.co.kr" URL을 가진 "페이지"를 보았습니다. 이 내용을 페이스북의 "1196134733861887"로 전달합니다.
와 같이 해석할 수 있습니다.
이처럼 현재 페이지에서 어떤 데이터가 전달 되는지 가장 원초적인 방법인 브라우저의 개발자 도구를 통해서 확인했습니다.
크롬을 사용하실 경우에는 확장프로그램을 통해서 확인할 수 있습니다.
하지만, Edge, Safari, Firefox 등 다른 브라우저를 사용하는 경우에는 3rd Party Tool의 실시간 기능으로 확인하거나 다음날 수집된 데이터를 확인했습니다.
이제는 그럴 필요 없습니다. 모든 브라우저는 개발자 도구를 포함하고 있고 Network 탭과 같은 기능을 반드시 가지고 있습니다.


